前言
- 在搭建本博客之前,测试过几款不错的开源博客,其中
ThriveX确实是相当不错, - 奈何非PHP程序,搭建流程非传统流程,作者虽然也发布了教程,不过小白还是不容易懂,所以写一个1panel图文搭建过程
- 此博客分为 后端
(api)前端(blog)后端(admin)
作者官方: https://thrivex.liuyuyang.net/
主题演示 :https://liuyuyang.net/
github:程序地址
作者教程:教程地址
后端(api)
需要先搭建后端
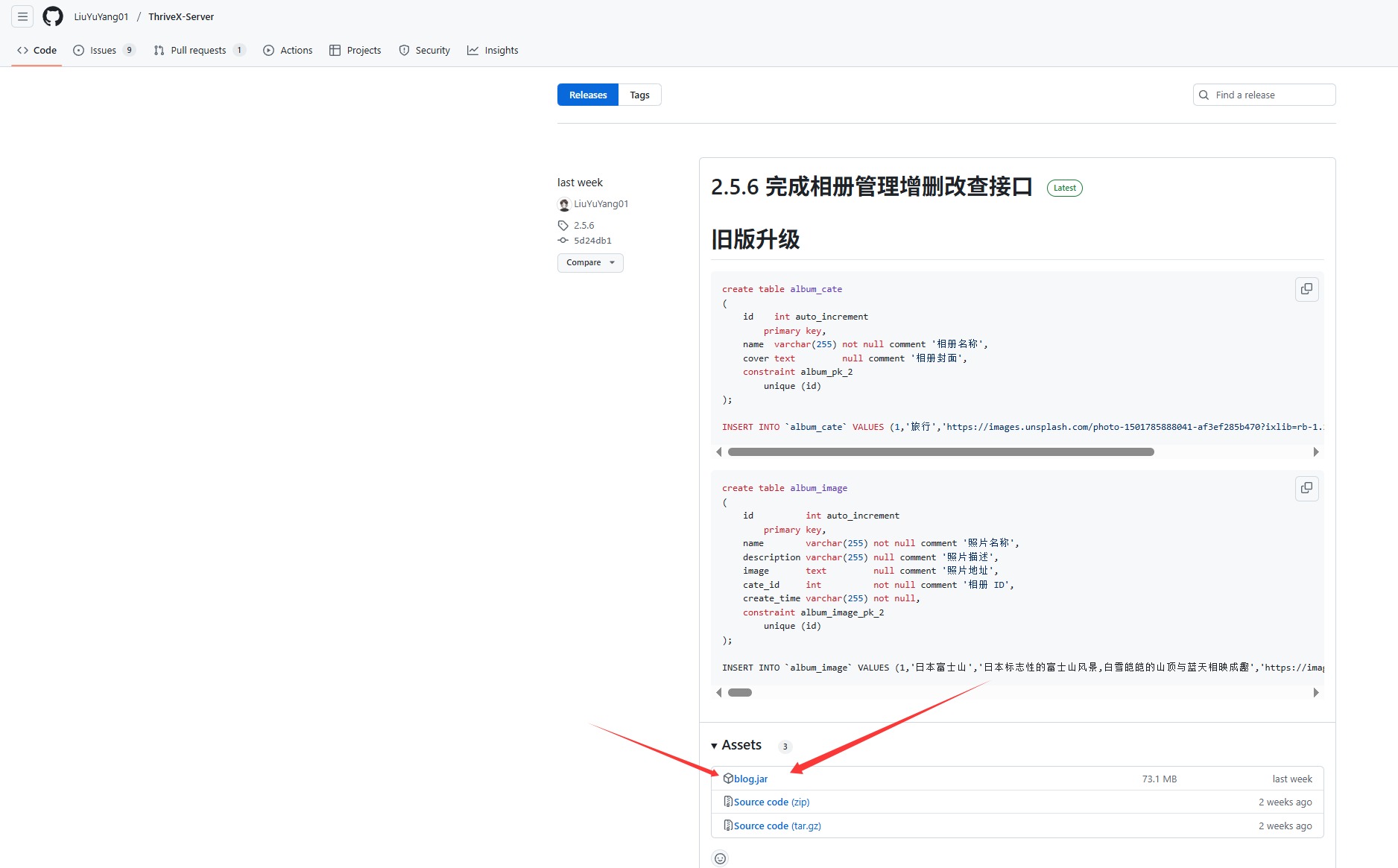
- 首先去下载后端:下载地址
- 下载新的
blog.jar包
安装相关环境
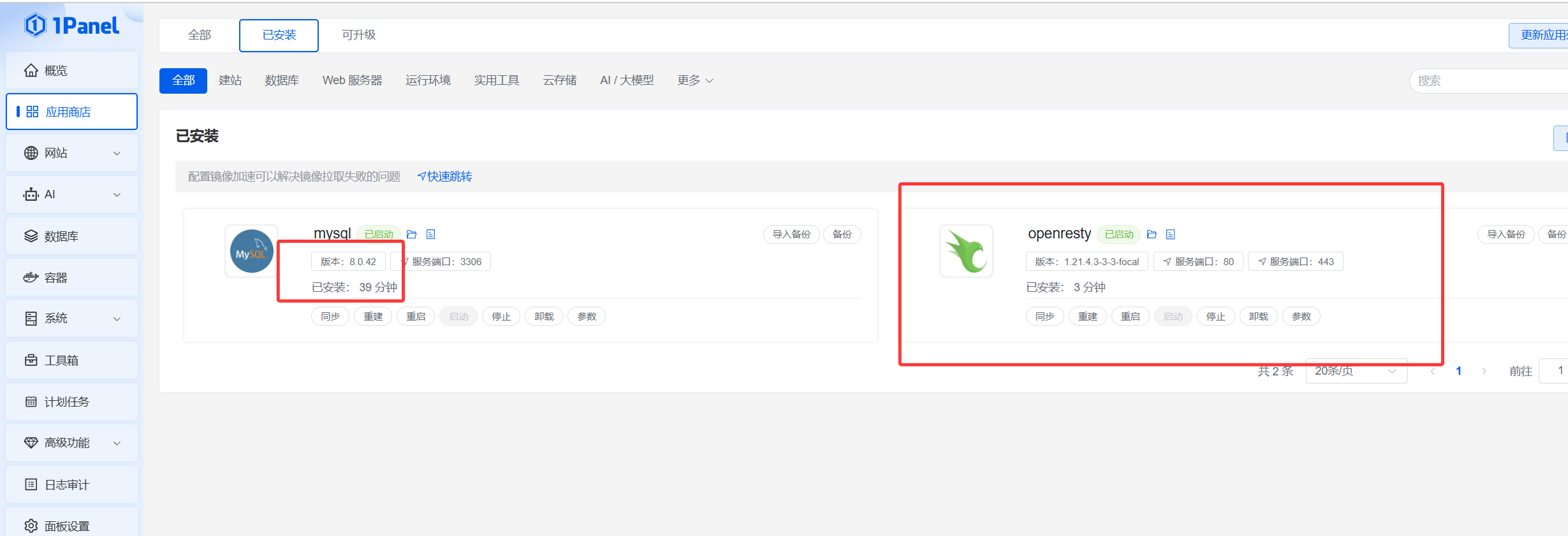
- 安装
mysql 8.0以上 - 安装OpenResty

数据库
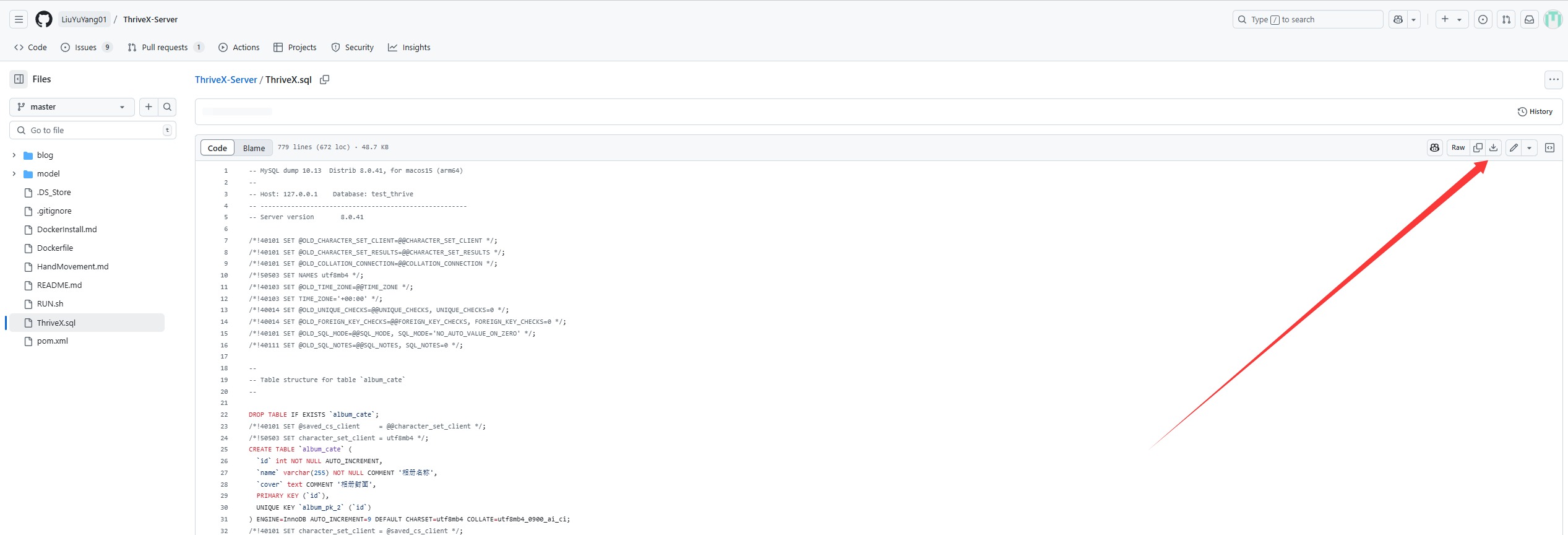
- 下载数据库:下载地址

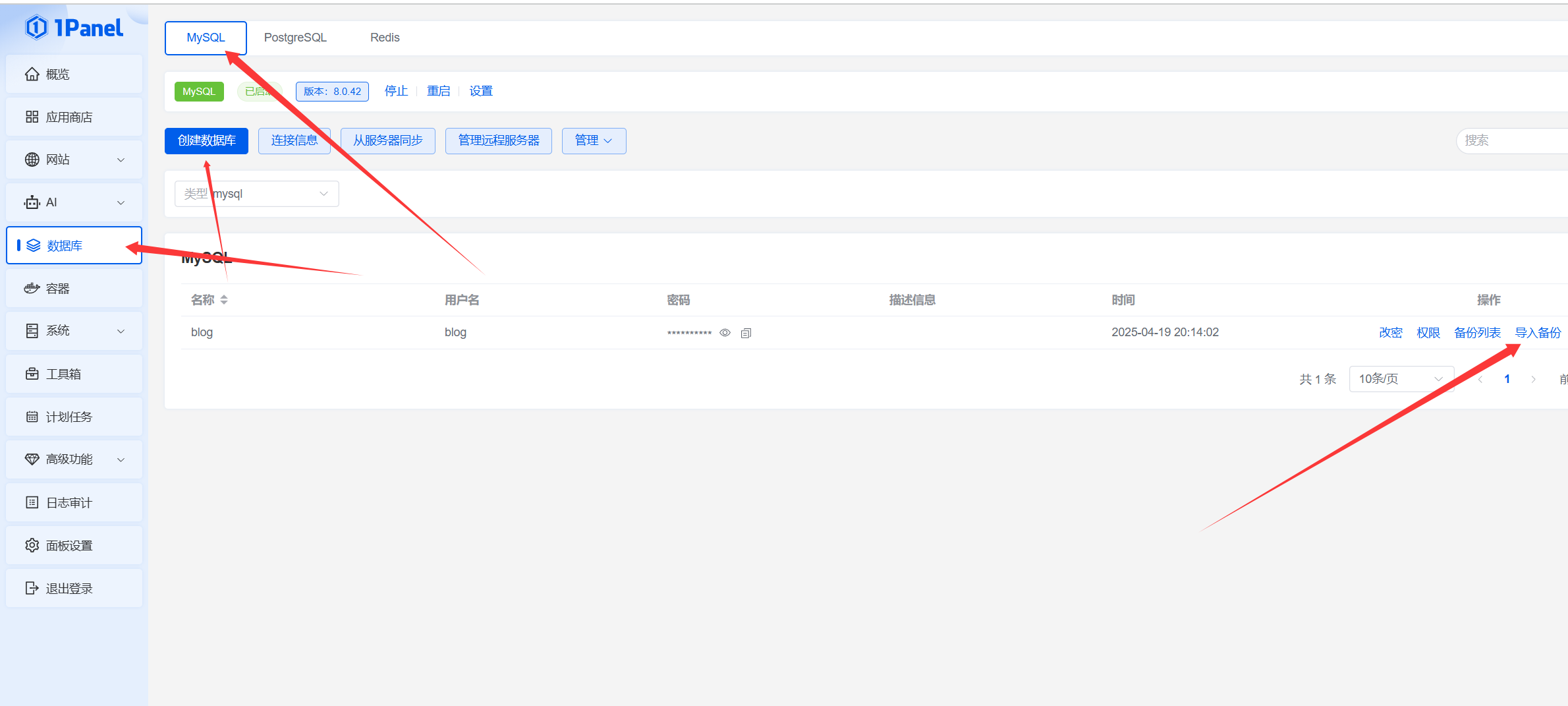
- 导入数据库
选择数据库-MySQL-创建数据库-导入备份-选择下载上传-恢复
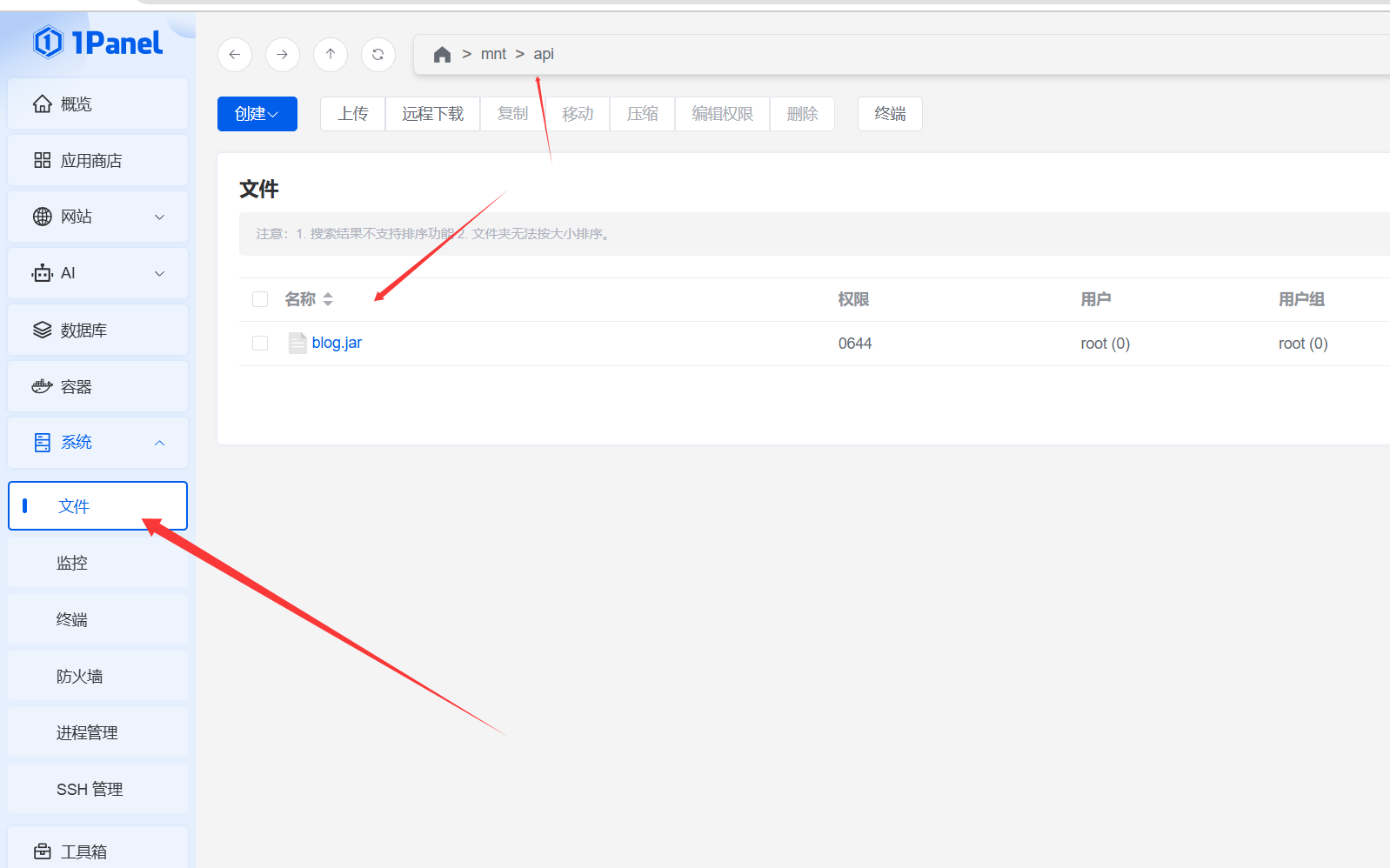
上传后端
- 在文件管理找一个或者新建一个文件,把下载的
后端文件上传
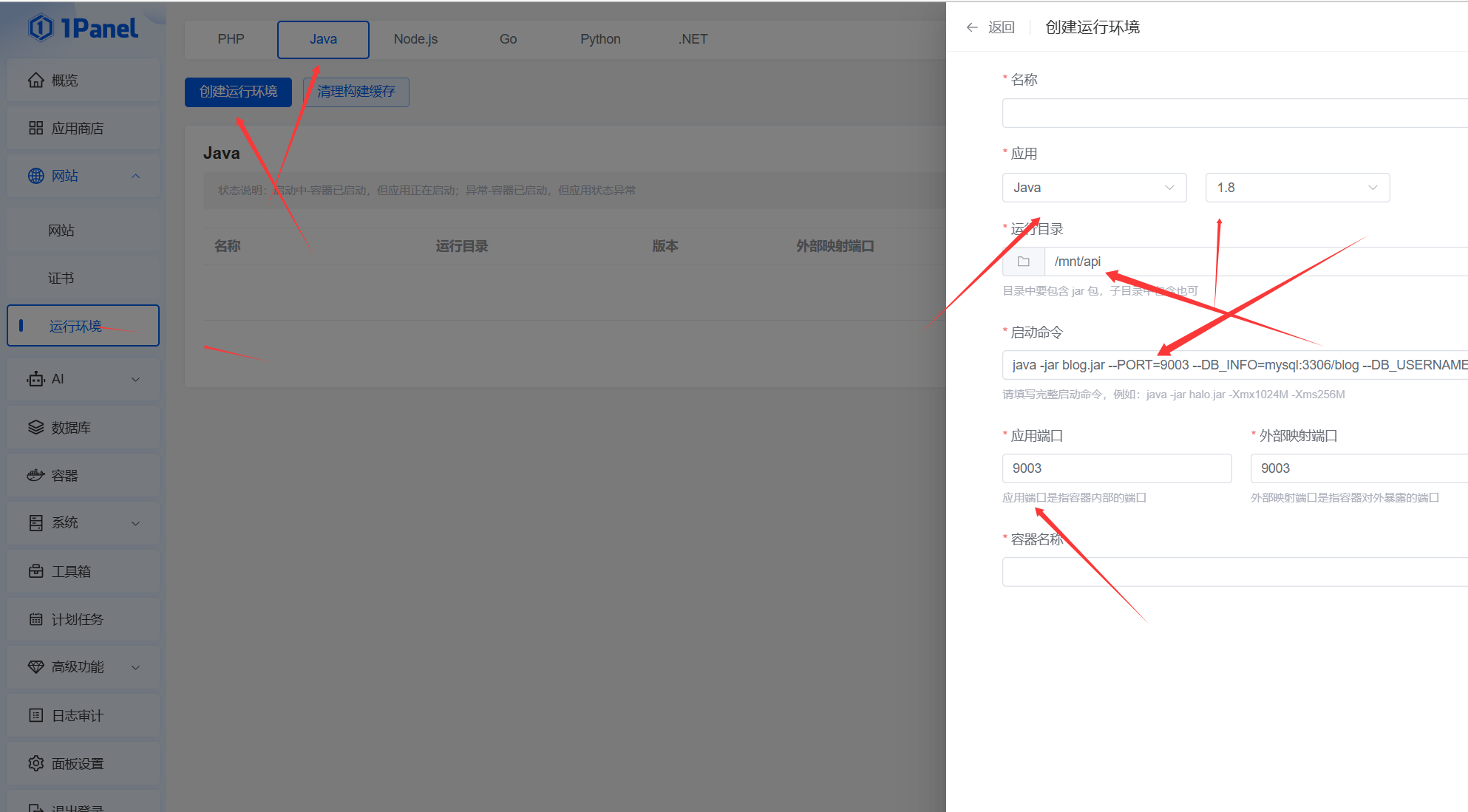
添加后端运行
- 运行环境-java-创造运行环境
- 选择JAVA 1.8
- 选择上传后端文件目录
- 填写启动代码
端口填写9003
PORT=自定义项目端口号 DB_INFO=数据库信息 DB_USERNAME=数据库用户名,一般root DB_PASSWORD=数据库密码 EMAIL_HOST=邮箱服务器 EMAIL_PORT=邮箱服务器端口 EMAIL_USERNAME=邮箱用户名 EMAIL_PASSWORD=邮箱授权码(不是邮箱密码) DOMAIN=你的域名(三端需要是同一个顶级域名)示例:
java -jar blog.jar --PORT=9003 --DB_INFO=mysql:3306/blog --DB_USERNAME=blog --DB_PASSWORD=123123 --EMAIL_HOST=smtp.qq.com --EMAIL_PORT=465 --EMAIL_USERNAME=3311118881@qq.com --EMAIL_PASSWORD=abcdefg --DOMAIN=https://*.liuyuyang.net

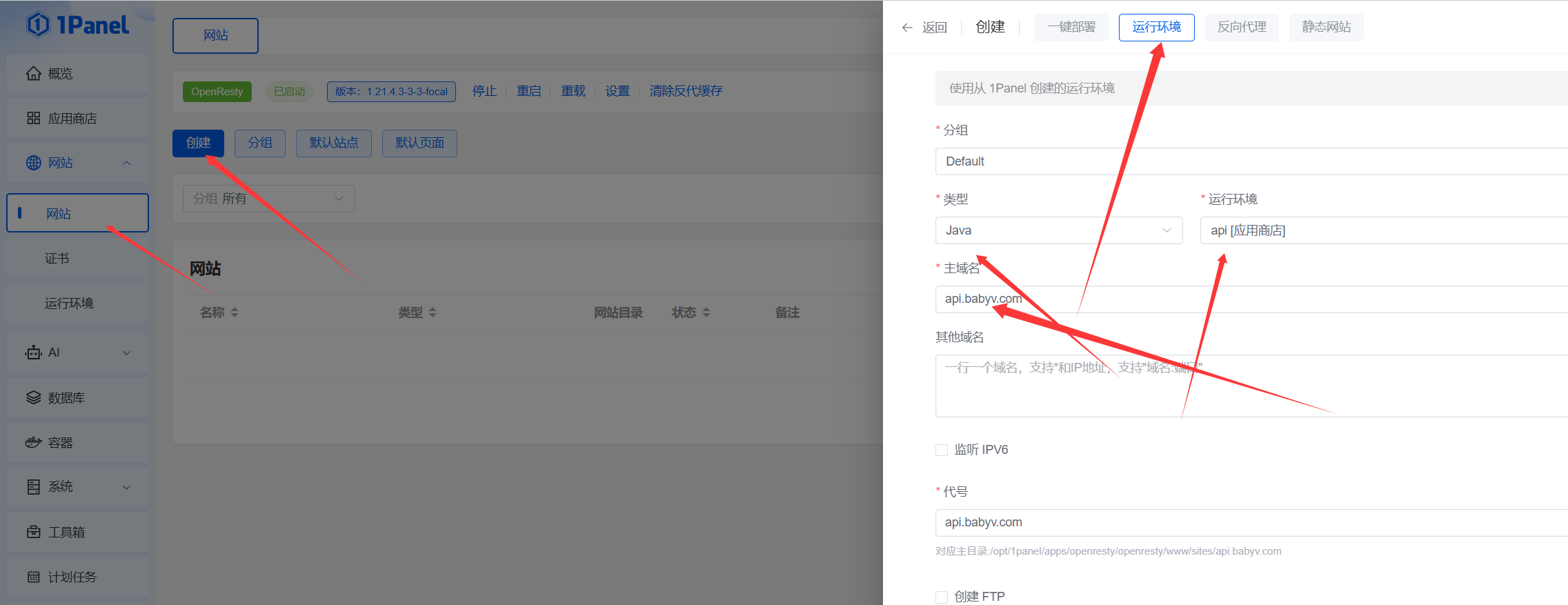
添加域名网址
访问域名 显示hello thrivrX 证明成功
前端(blog)
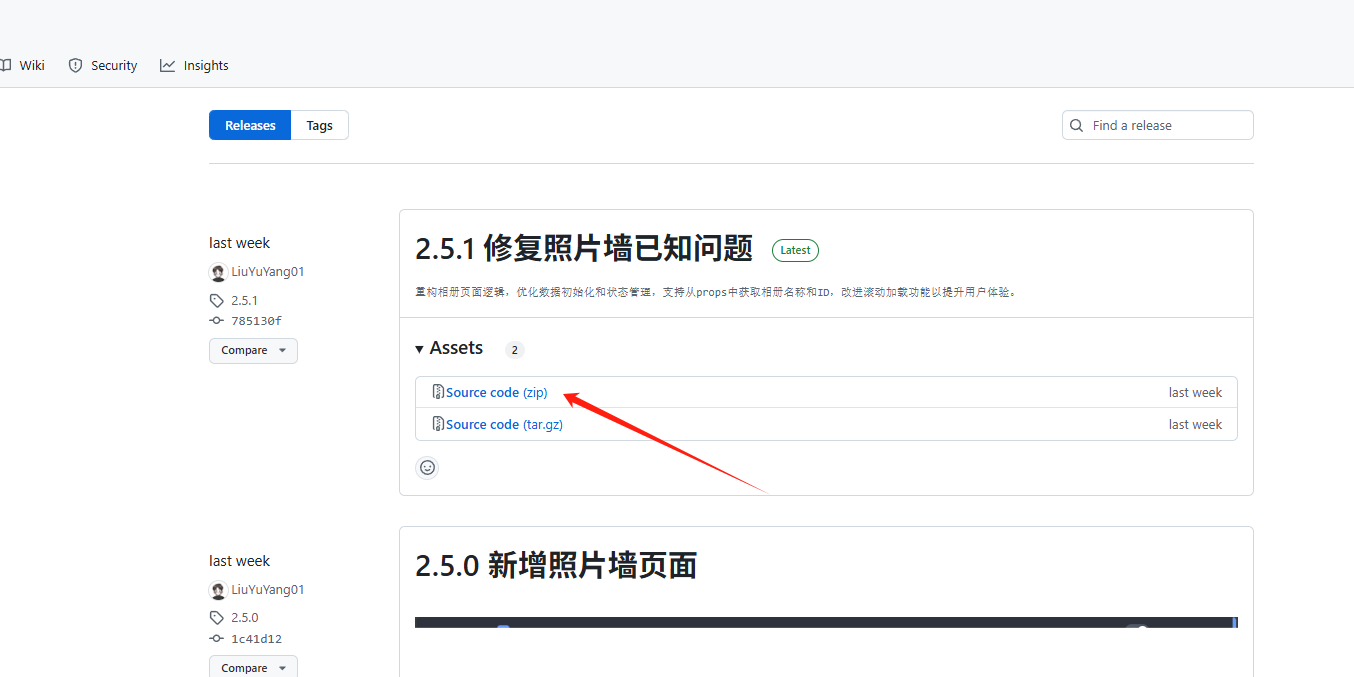
- 下载前端程序:下载地址

- 使用
Visual Studio Code编译
前端使用的Nextjs文件过大需要编译才可以
本地环境:Nodejs18+
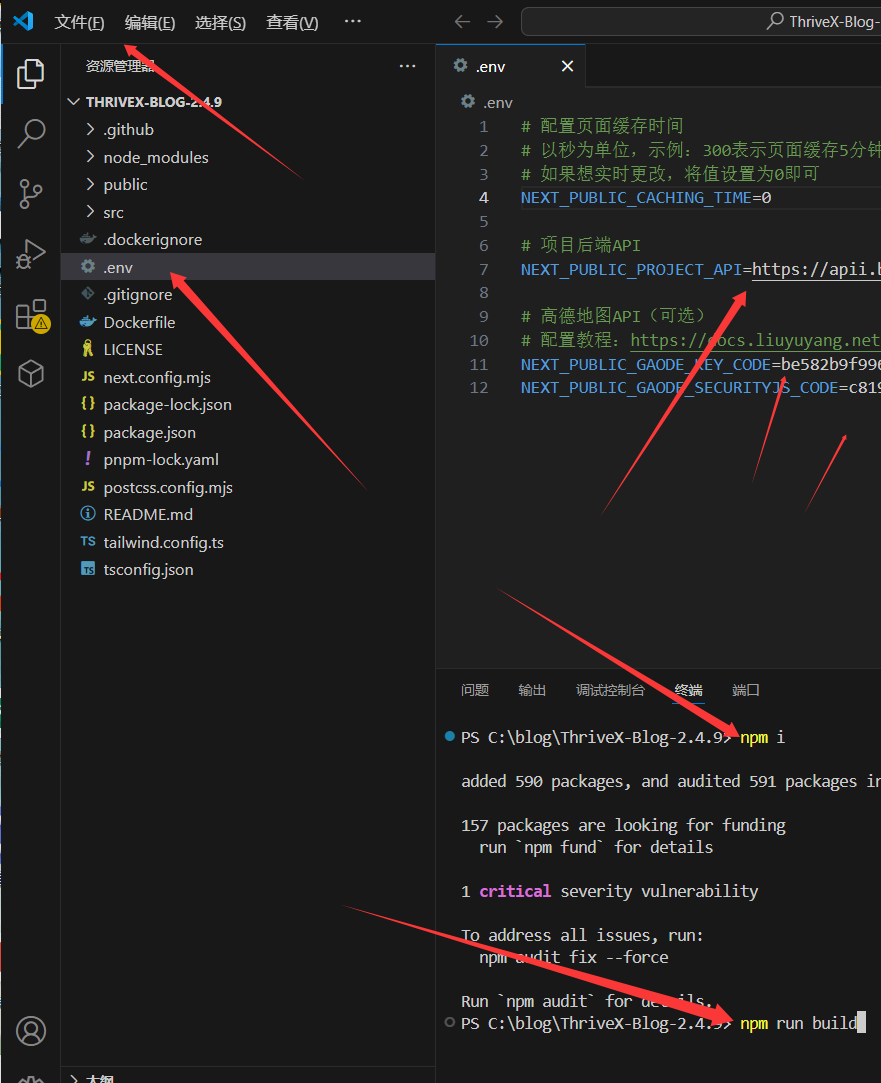
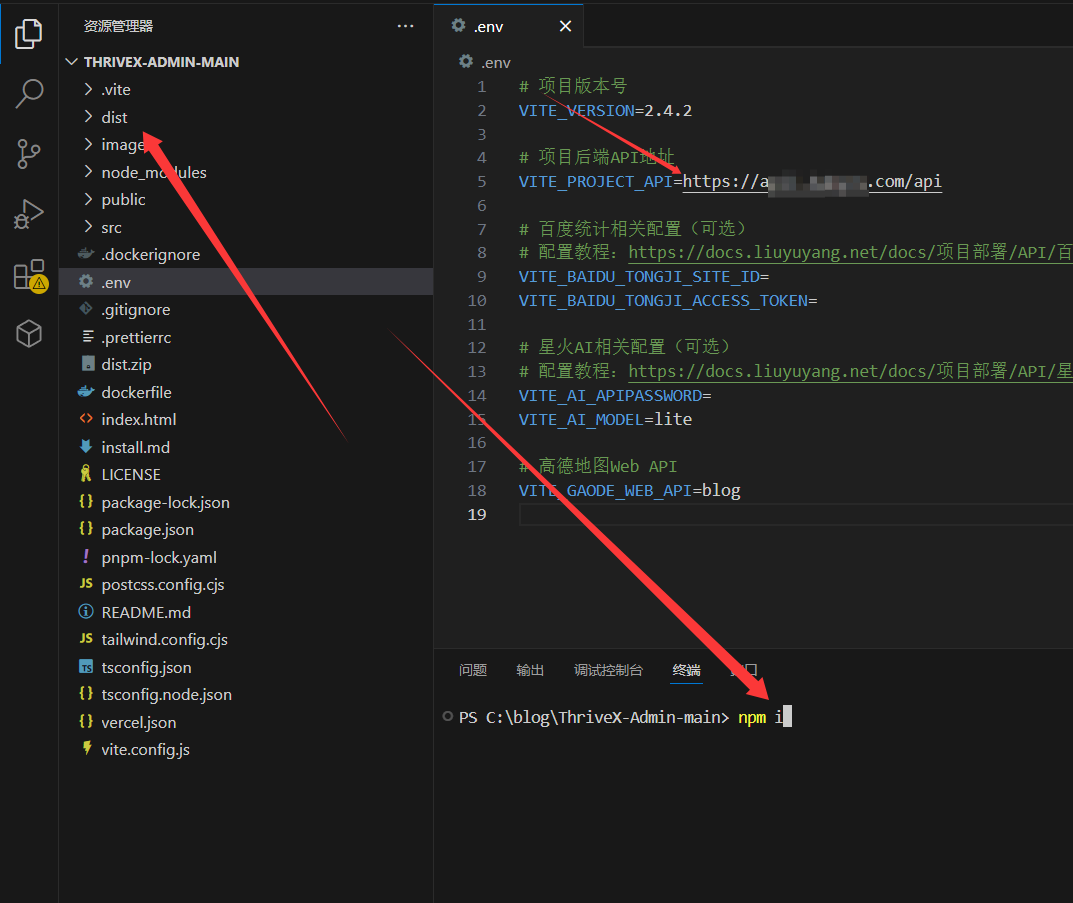
2.打开文件选择.env填写api地址
3.写完记得保存!
4.运行npm i安装环境
5.运行npm run build编译程序

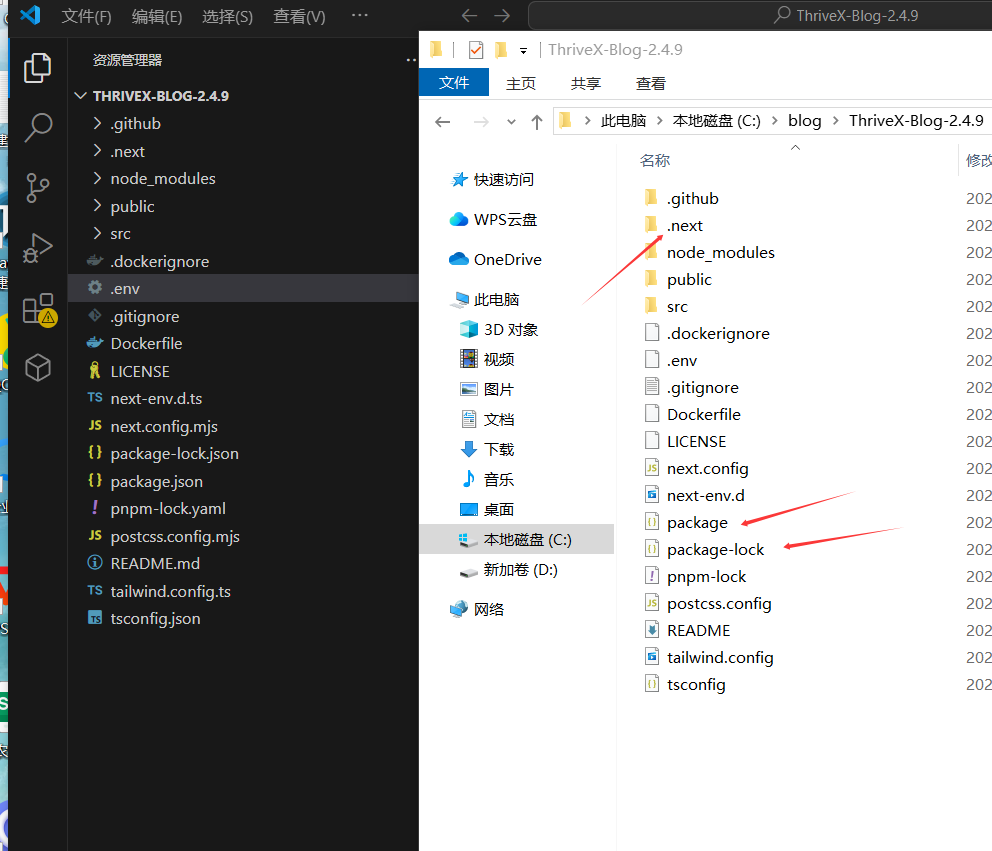
6.上传编译出来的.next , package , package-lock 打包上传
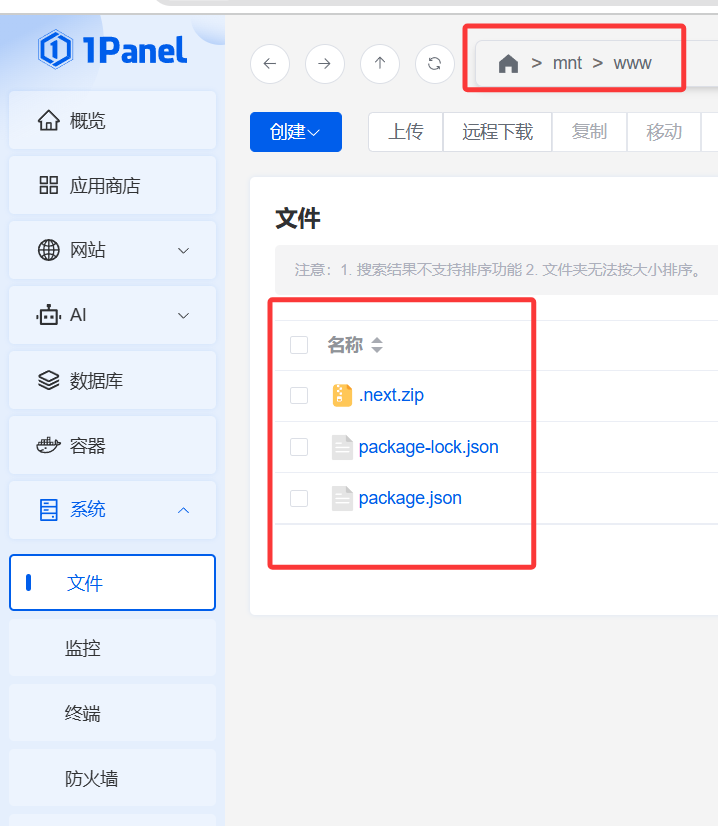
7.创建一个放置前端文件把文件放进去
8.创建前端网站
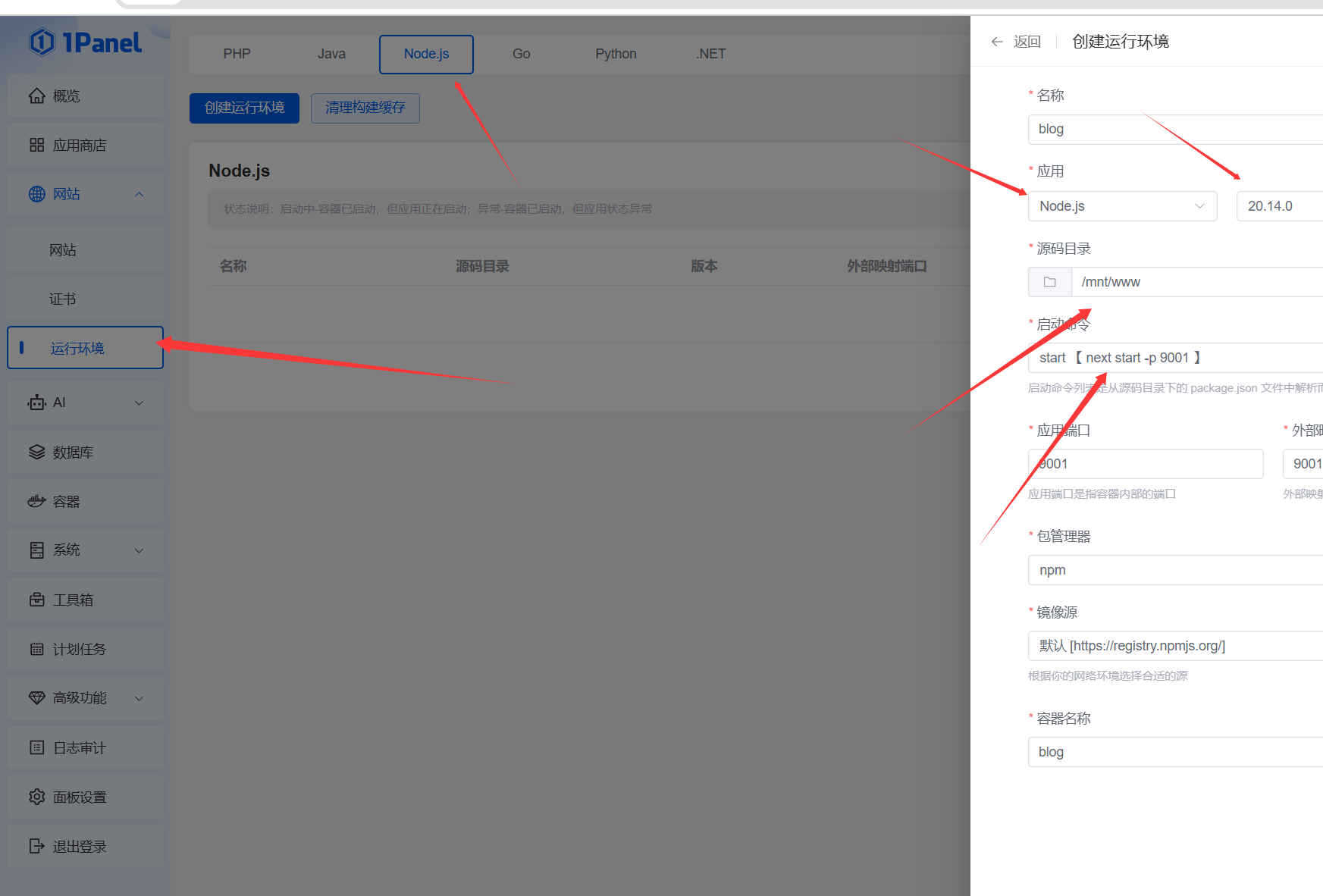
- 选择Nodejs 20
- 选择上传的目录
- 启动命令 选择start
【 next start -p 9001 】 - 端口写
9001
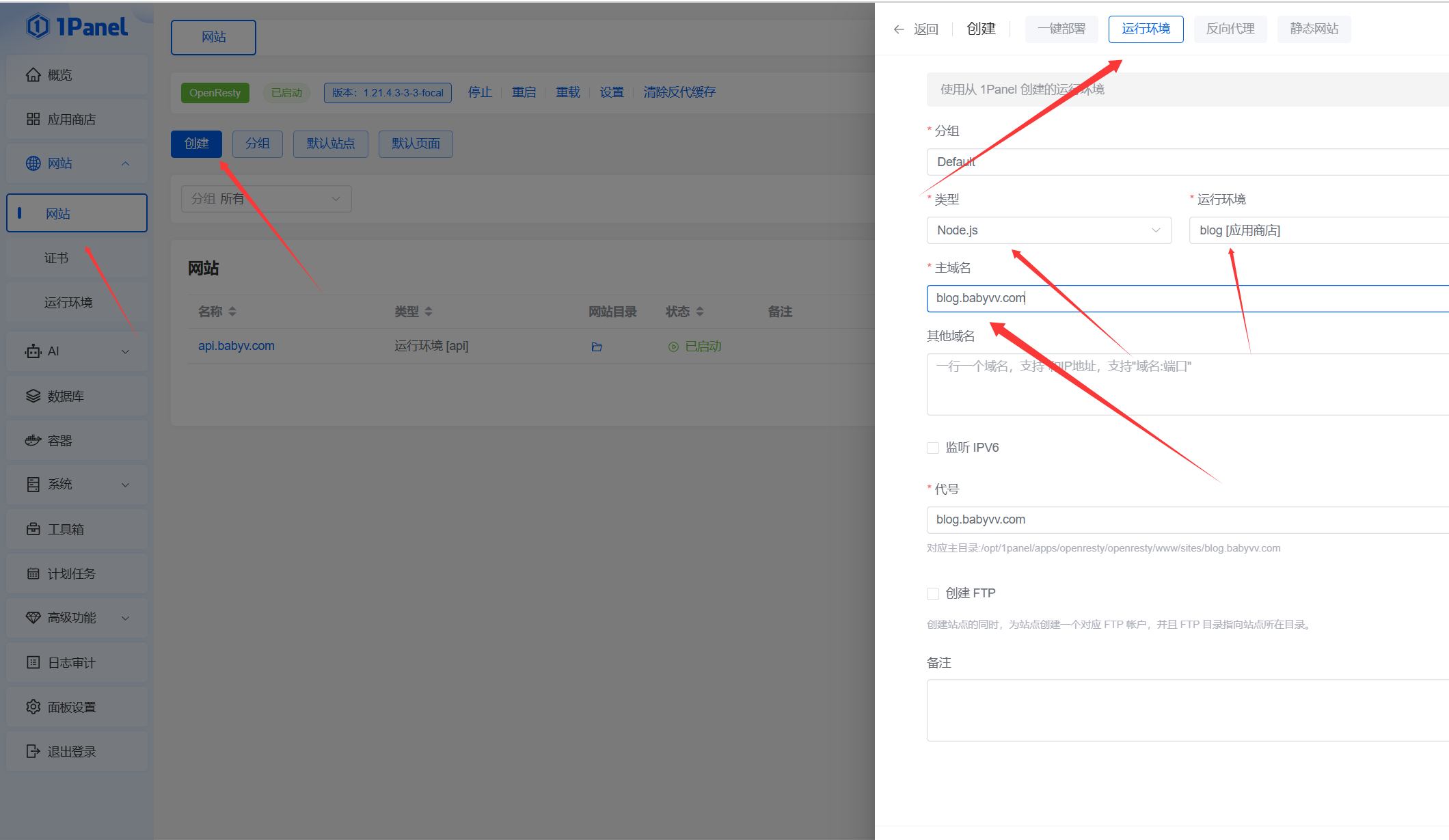
9.添加域名网址
网站-创建-运行环境 创建后访问
访问域名
控制(admin)
- 使用
Visual Studio Code编译 - 编译程序
npm i,npm run build - 打包编译
dist
4.创建后端网站
- 网站-创建-静态网站-输入域名创建完成,点击文件进入
- 把打包好的
dist文件上传
访问后台网址
如有问题可以留言